新的表单元素

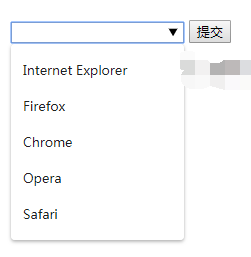
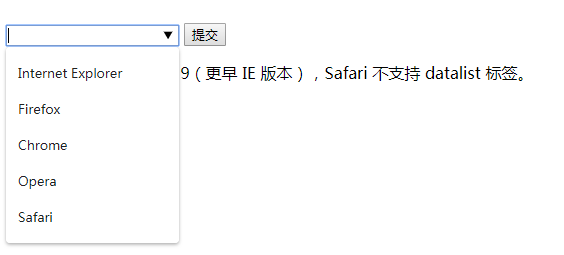
datalist——输入域选项列表

keygen——提供一种验证用户的可靠方法

output——不同类型的输出,比如计算或脚本输出

<form> / <input> autocomplete 属性——自动填充
<form> novalidate 属性——无需验证
<input> autofocus 属性——自动对焦
<input> form 属性——引用别处表单
<input> formaction 属性——不同的提交地址
<input> formenctype 属性——表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)
<input> formmethod 属性——提交的方式
<input> formnovalidate 属性——使用验证和不验证
<input> formtarget 属性——表单提交数据接收后的展示【在不同窗口中显示:】
<input> height 和 width 属性——图像按钮的高宽

<input> list 属性——输入域

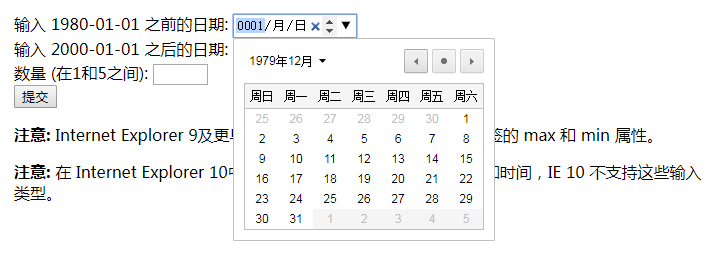
<input> min 和 max 属性——包含数字或日期的 input 类型规定限定(约束)

<input> multiple 属性——选择文件

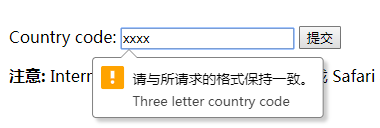
<input> pattern 属性——一个正则表达式用于验证 <input> 元素的值
实例:
只能包含三个字母的文本域(不含数字及特殊字符)

<input> placeholder 属性——简短的提示

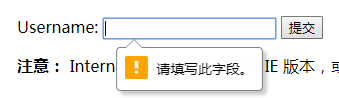
<input> required 属性——不能为空

<input> step 属性——合法的数字间隔
实例:
step="3",则合法的数是 -3,0,3,6